











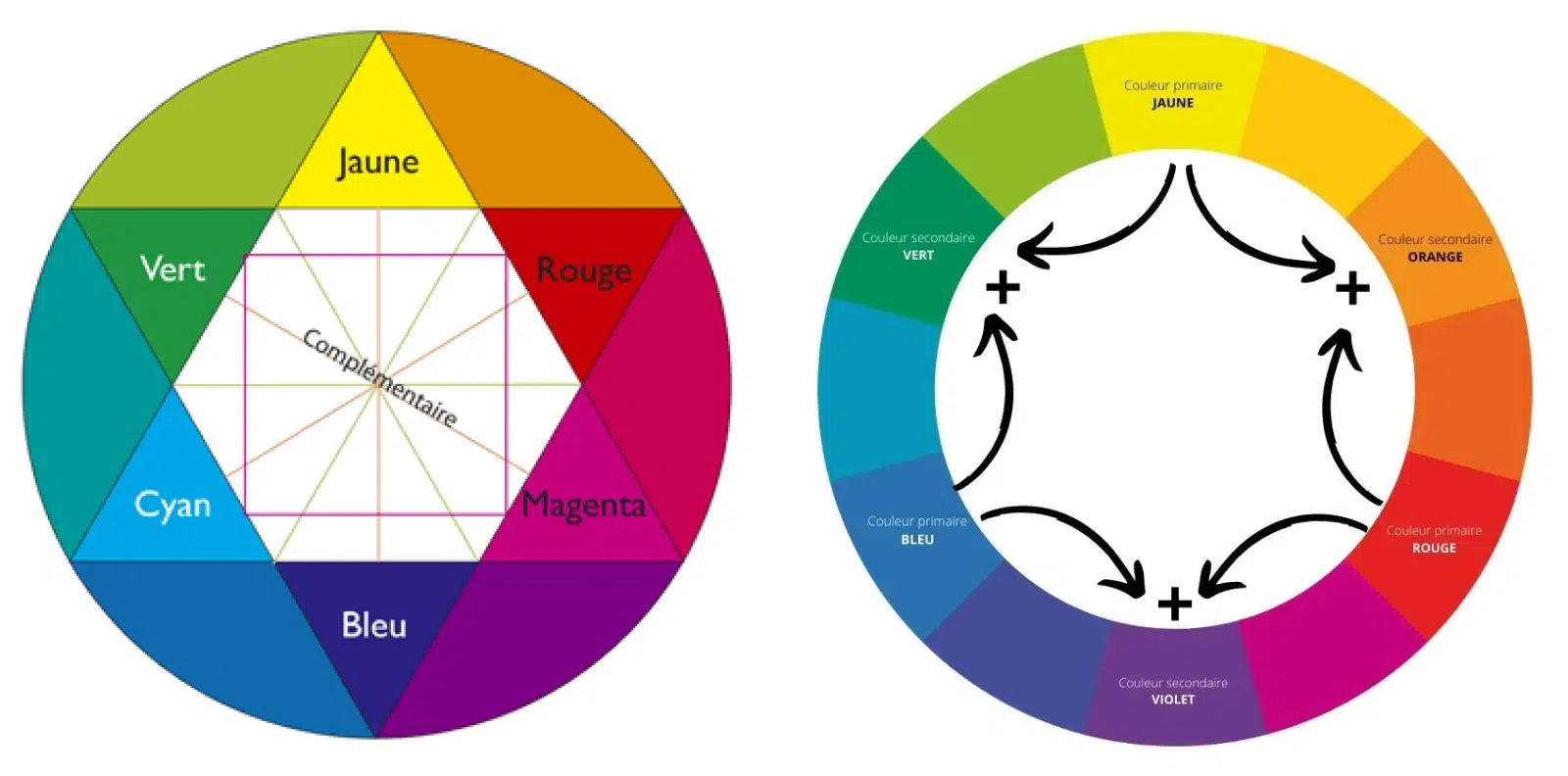
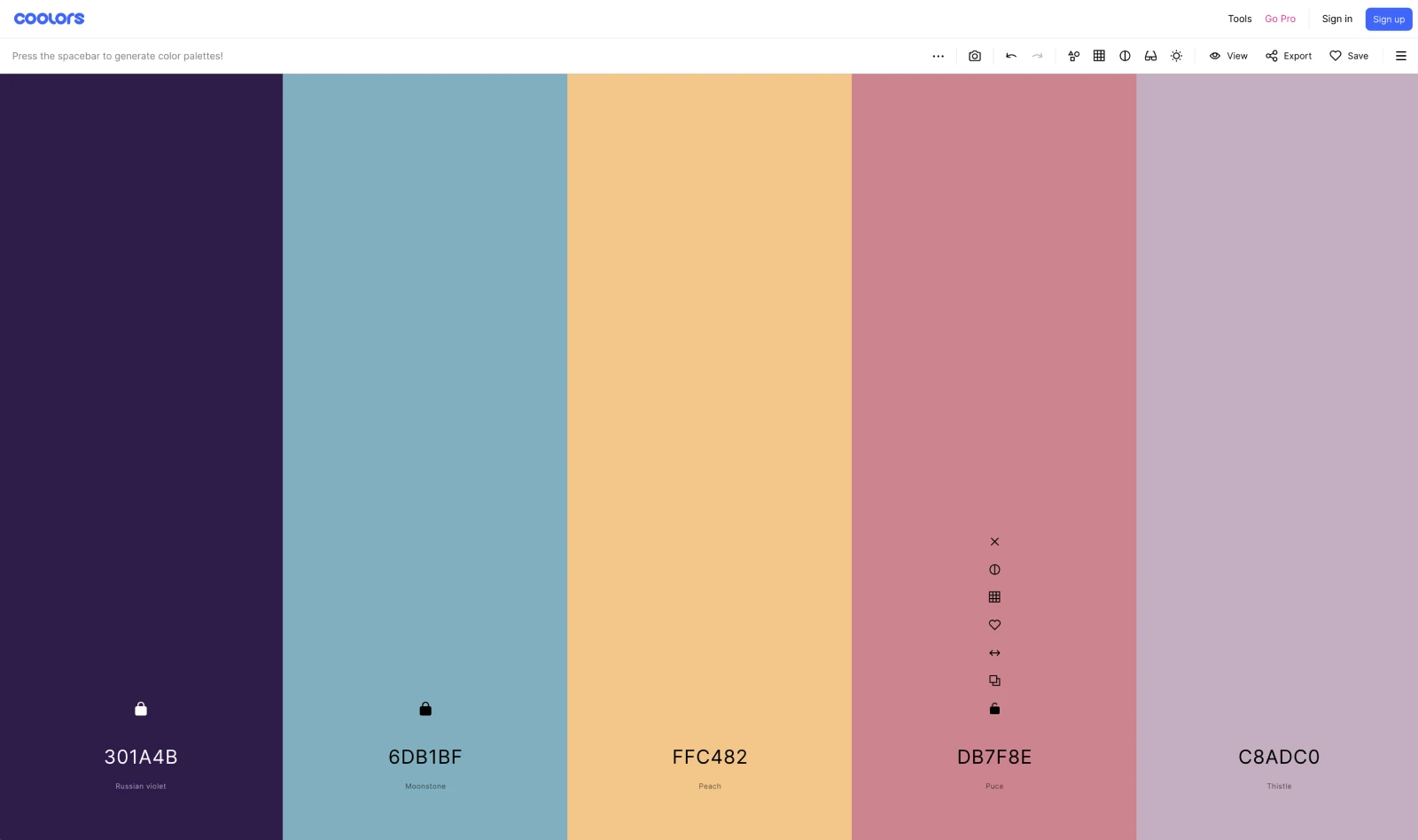
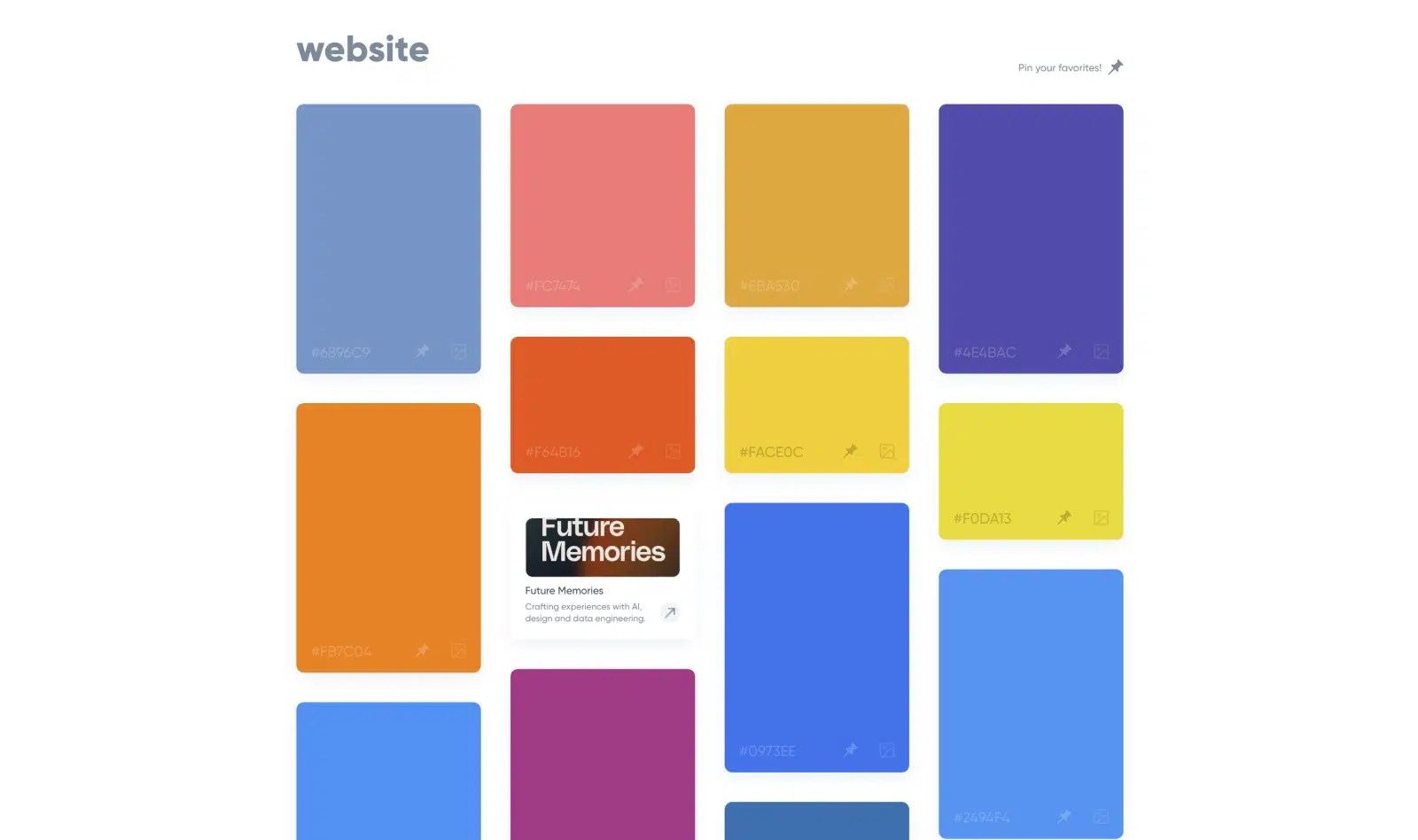
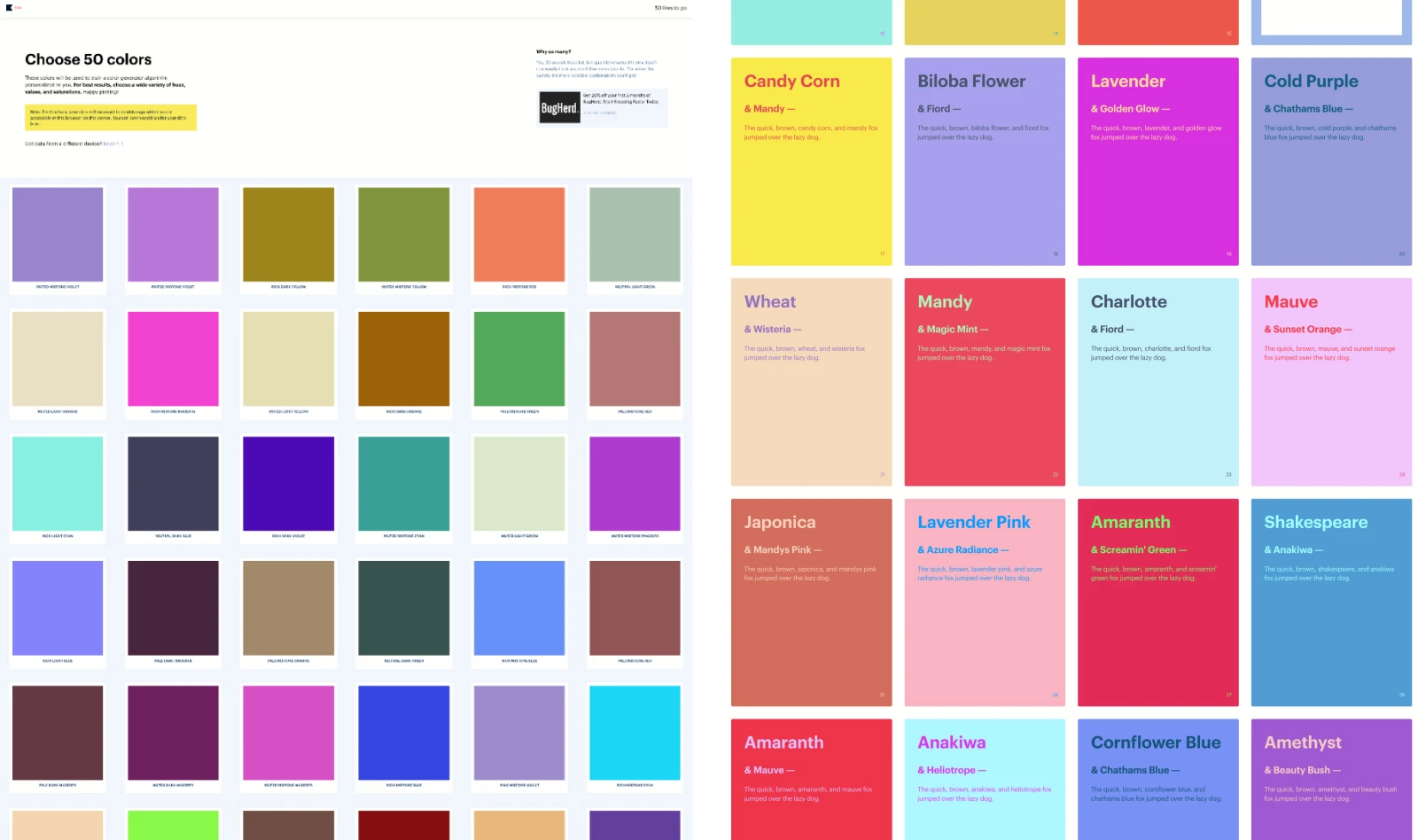
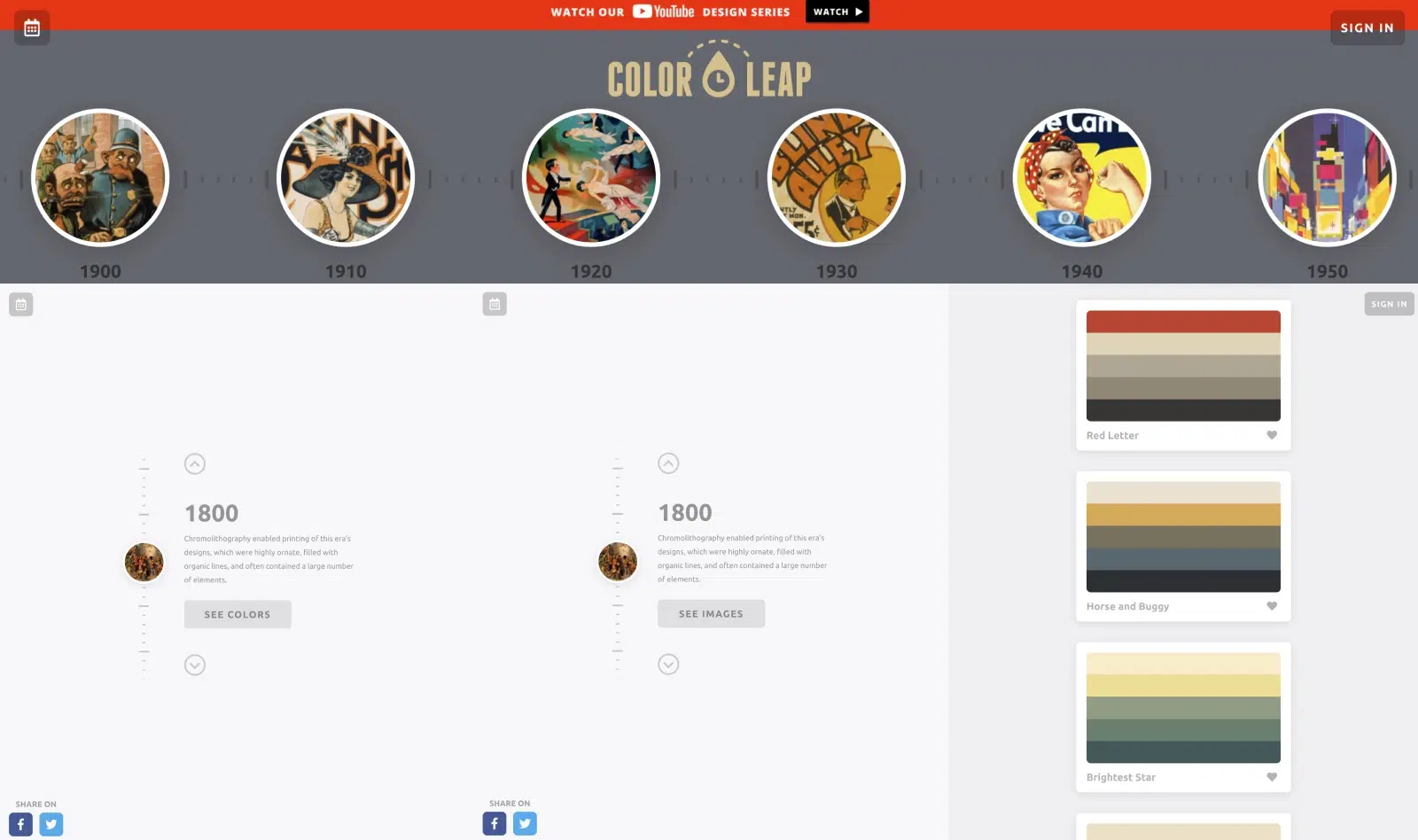
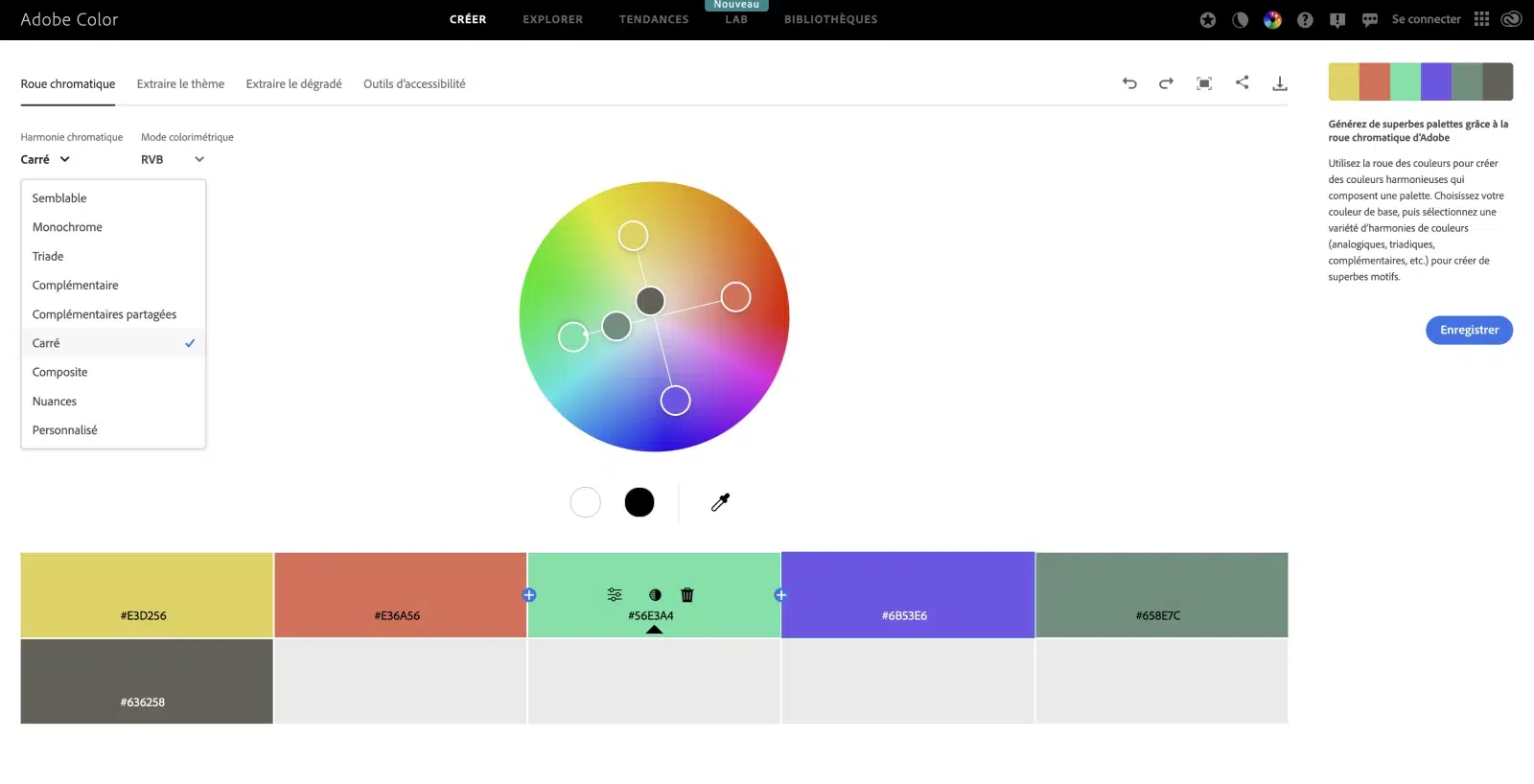
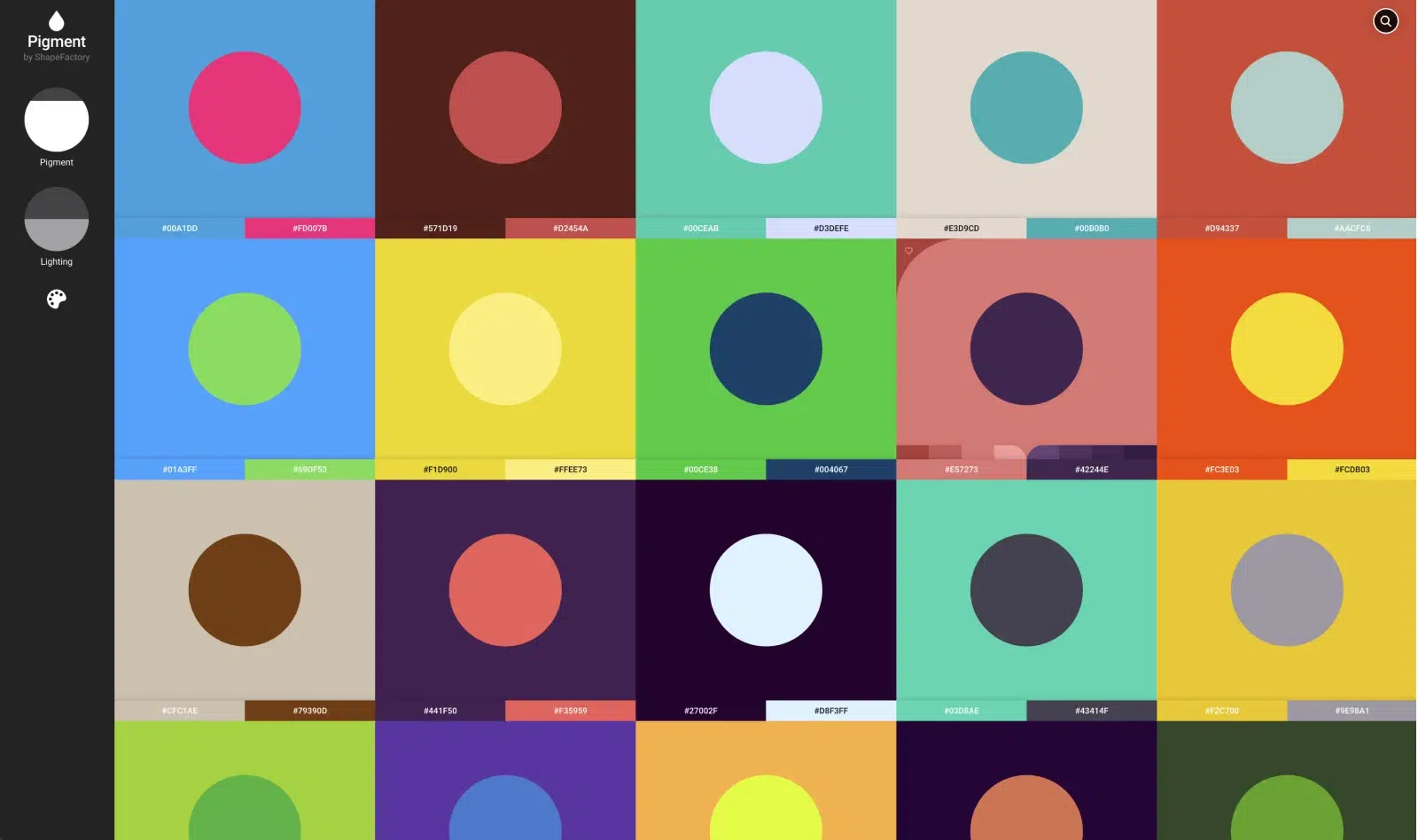
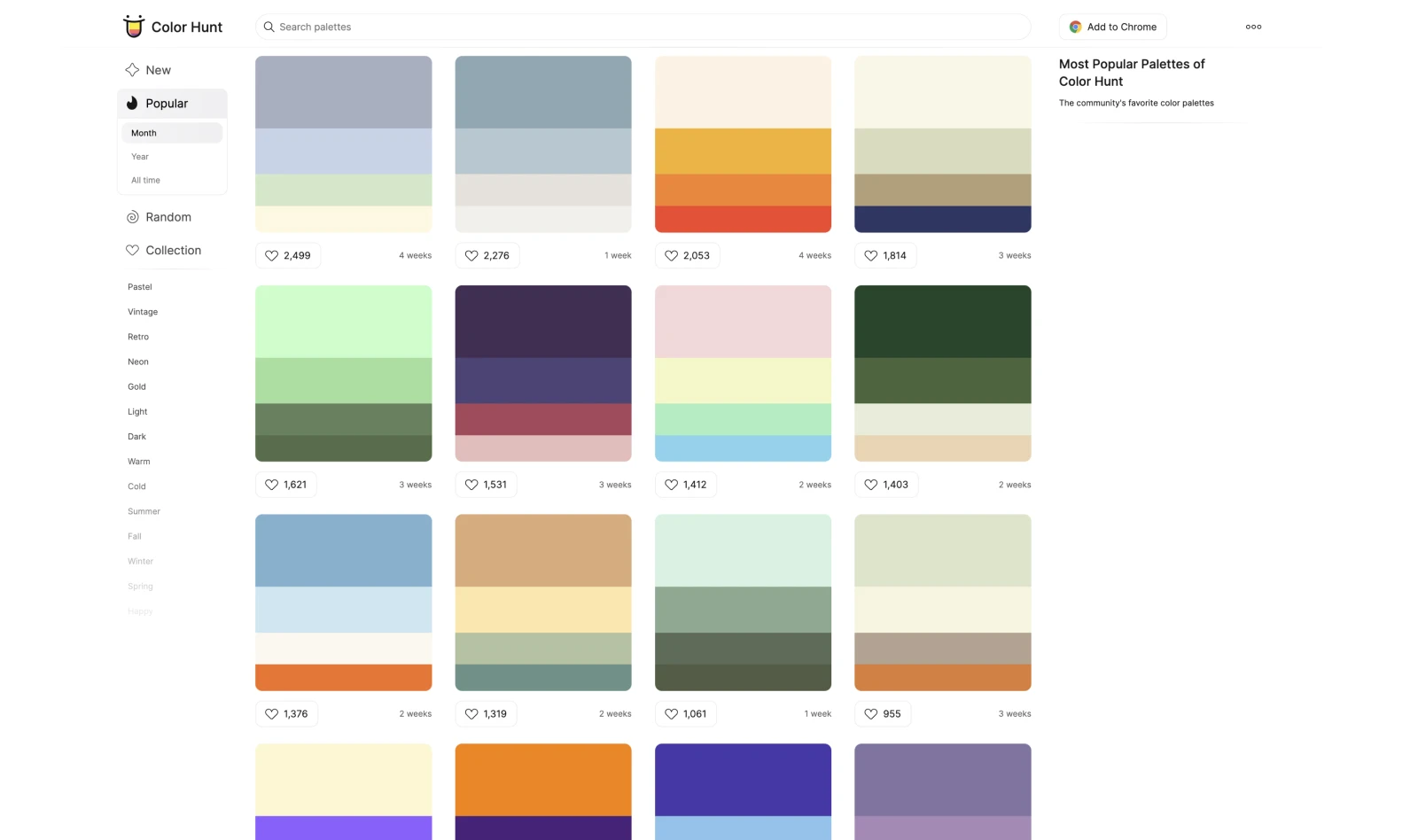
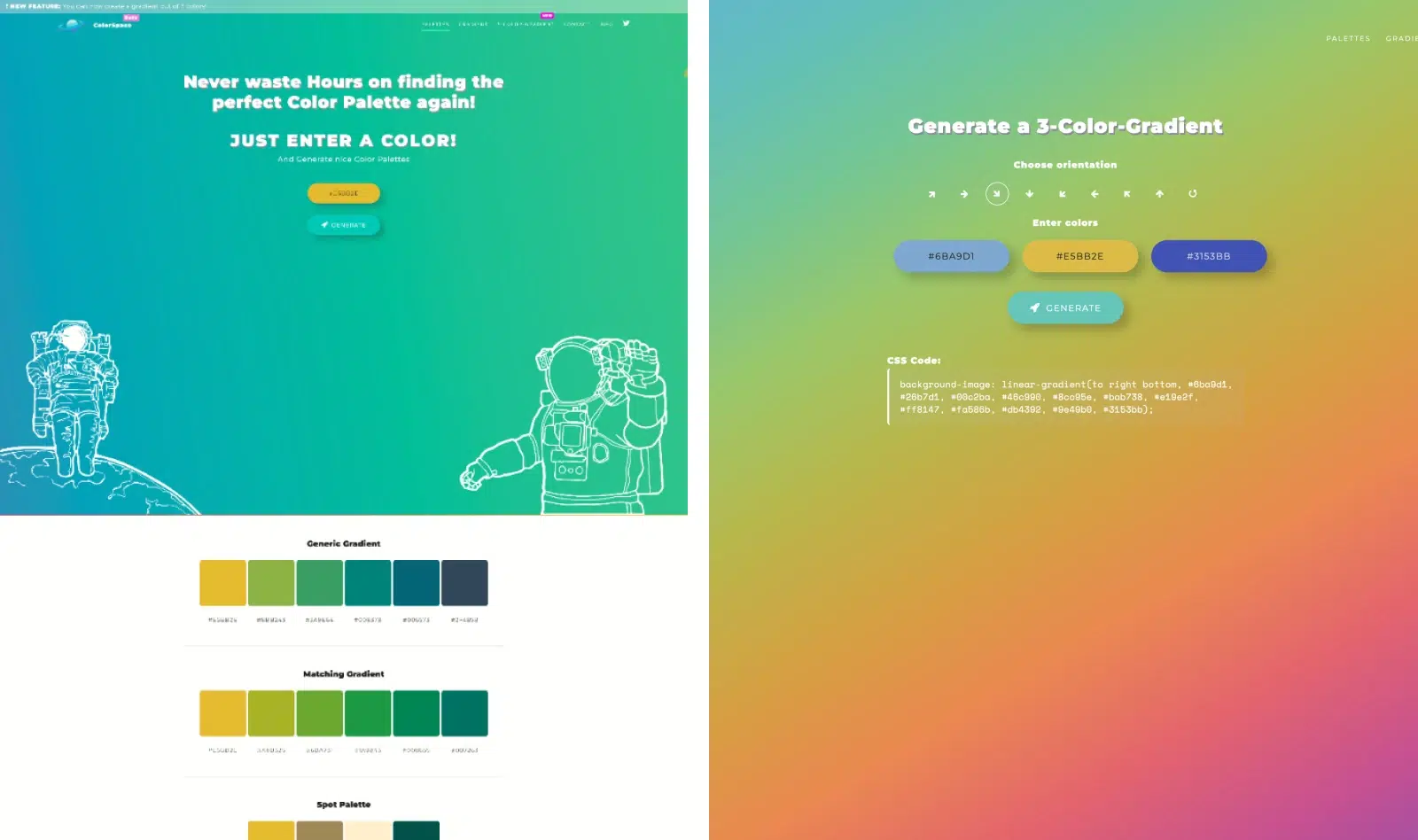
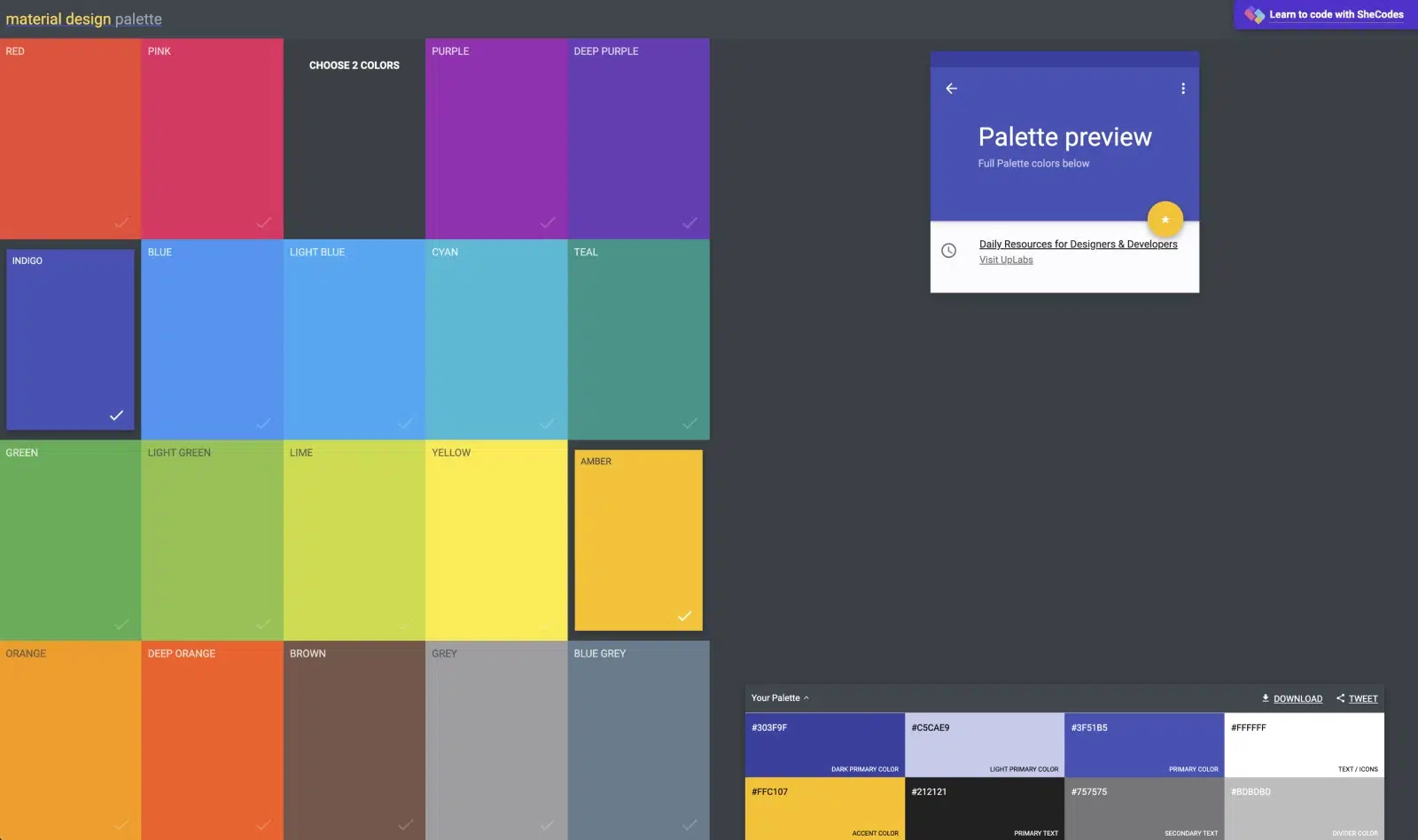
Grâce à ces outils, tu peux générer des palettes en 1 clic, trouver la couleur associée à un mot ou à une période historique, choisir les couleurs sur une roue chromatique, vérifier l’harmonie de 2 couleurs visuellement et en faire un dégradé instantané.
Autant de solutions pour te faciliter la vie et t’aider à faire des choix pour une palette de couleurs qui matchent ensemble.

Pour poser les bonnes bases de ton site web.