











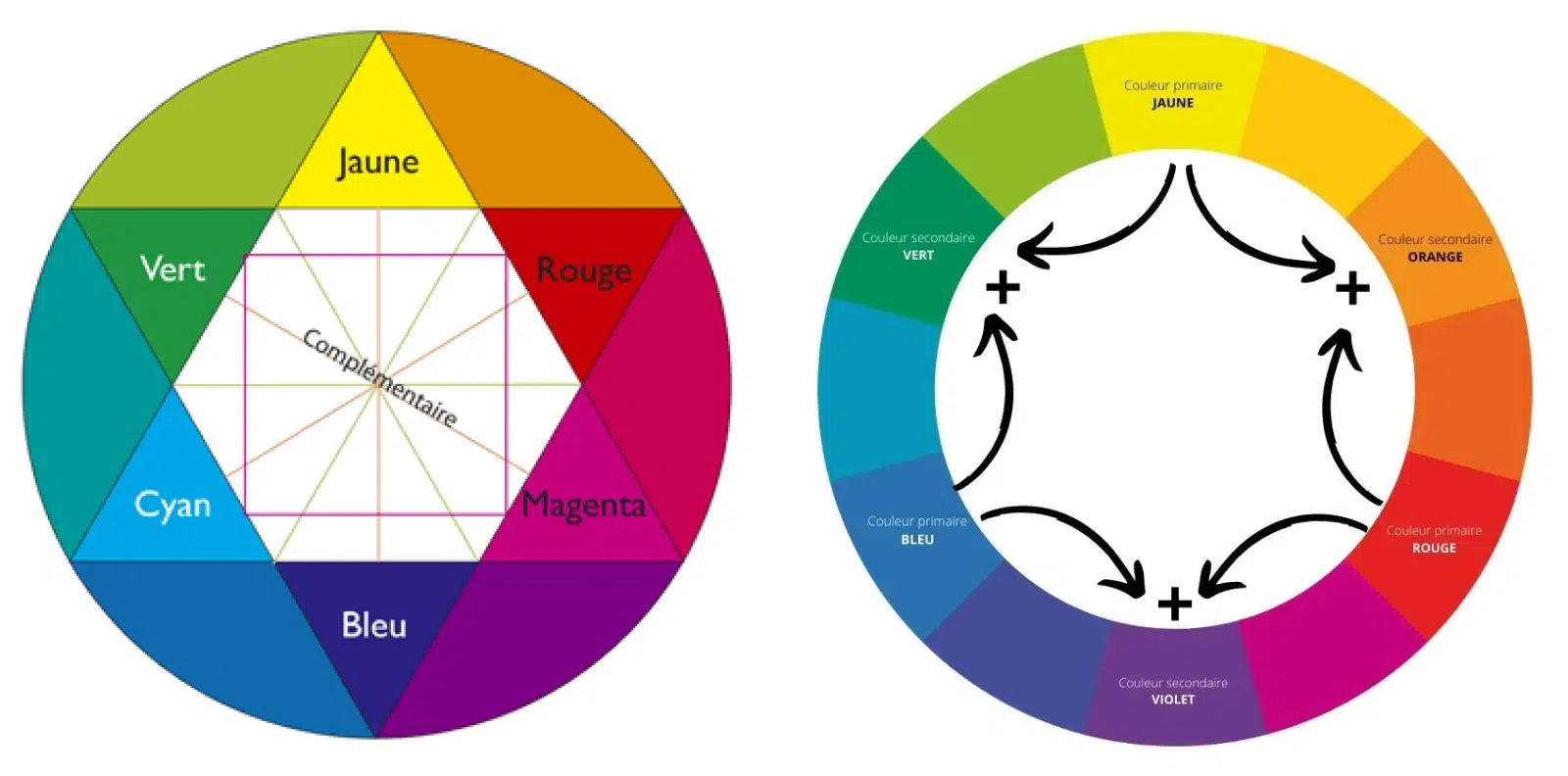
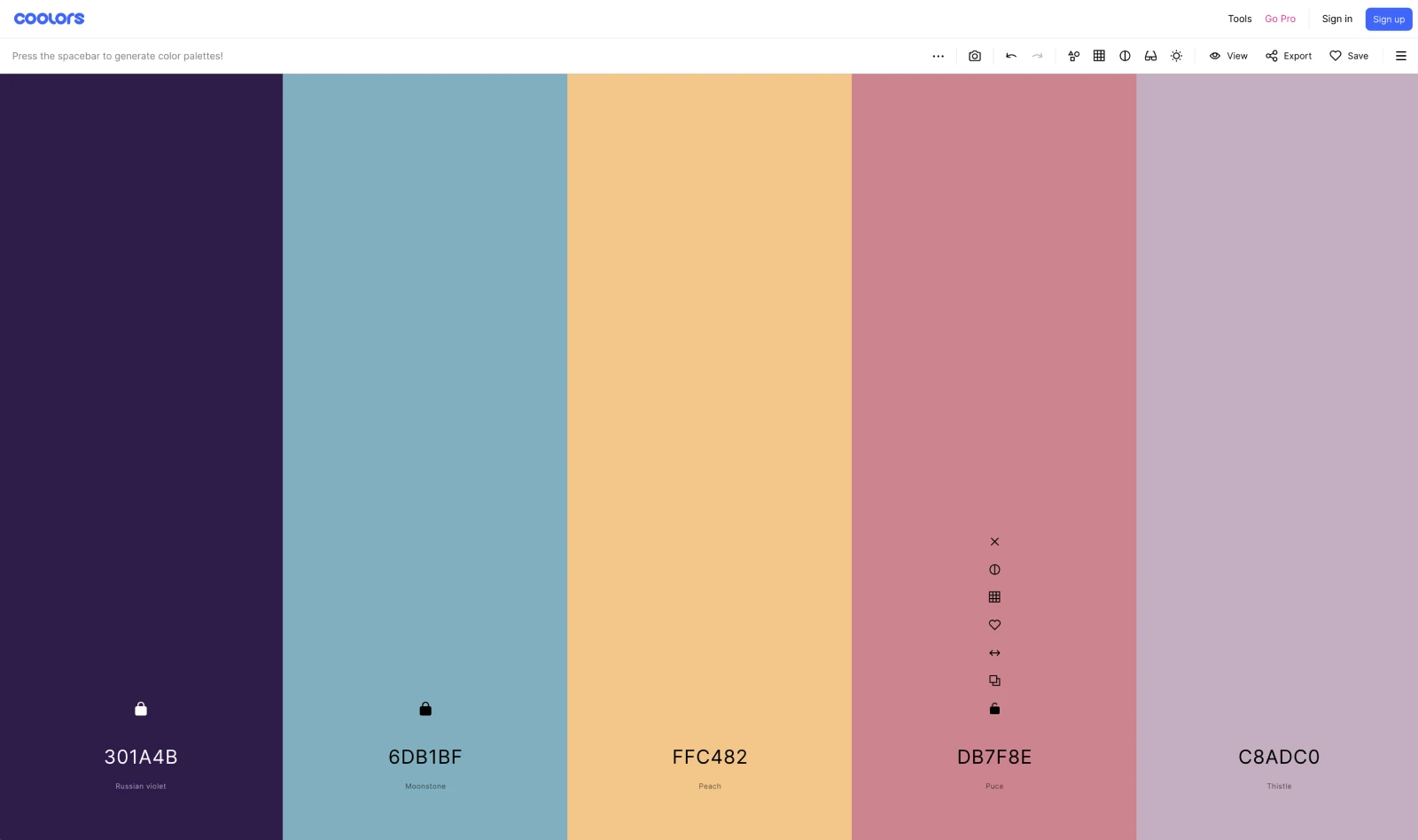
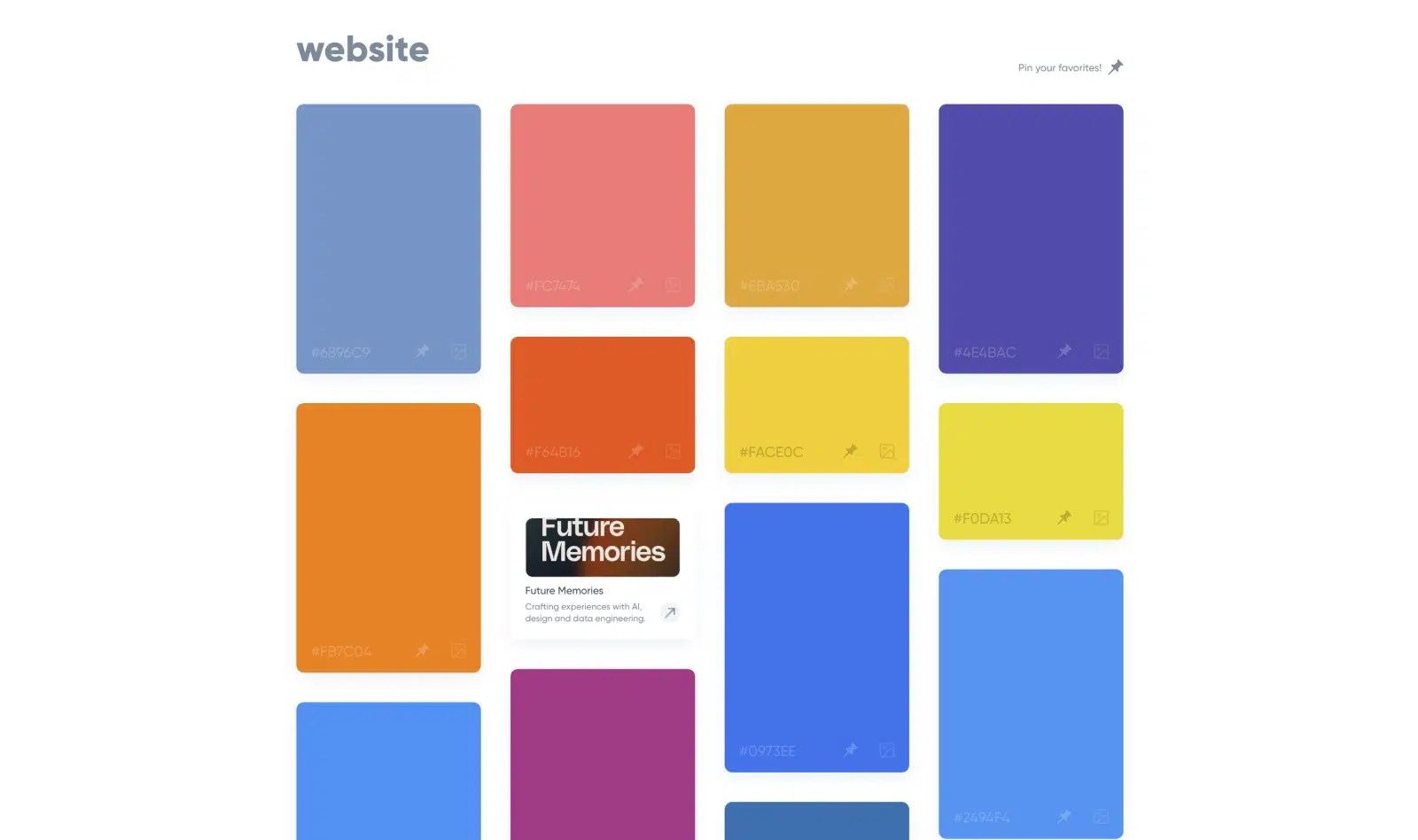
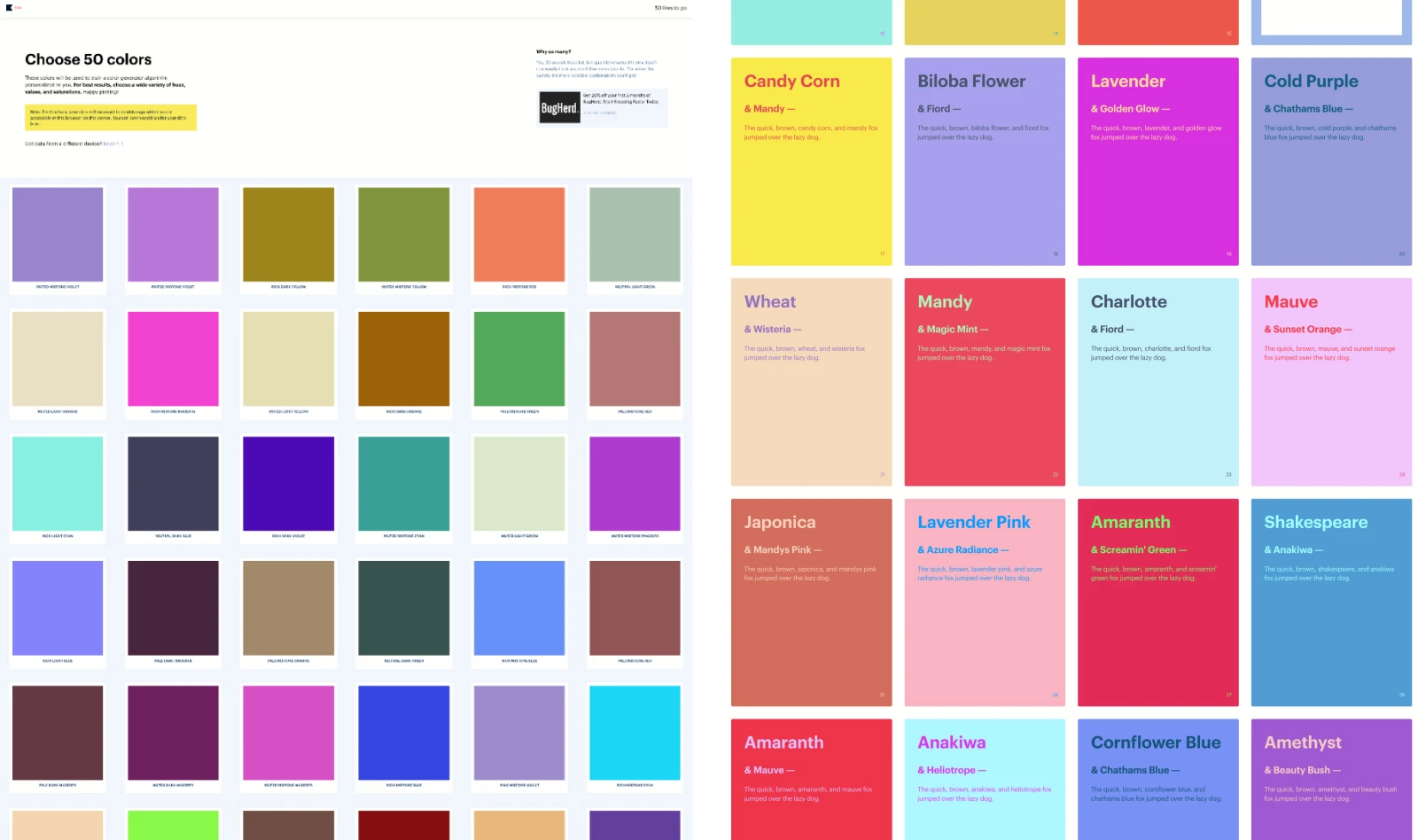
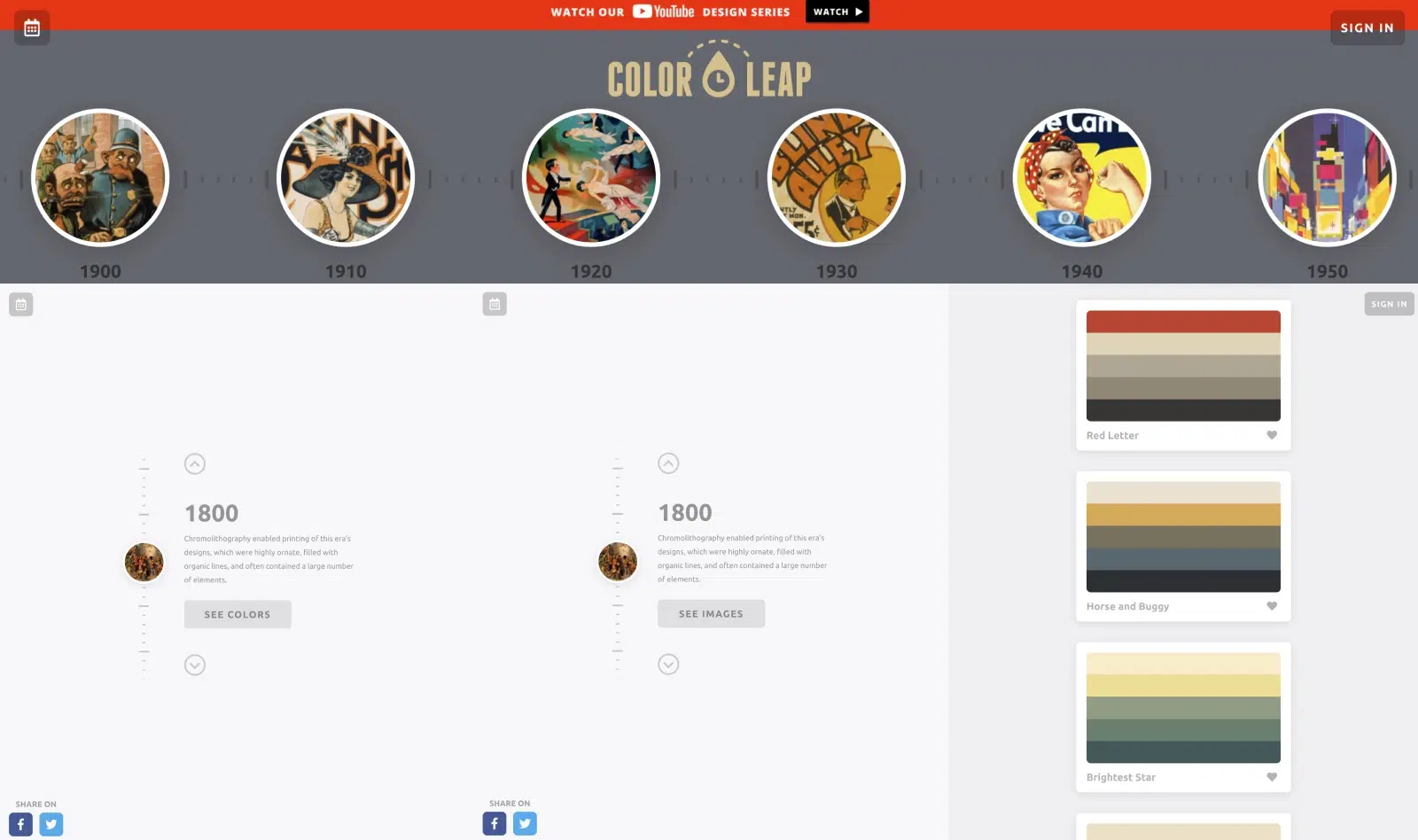
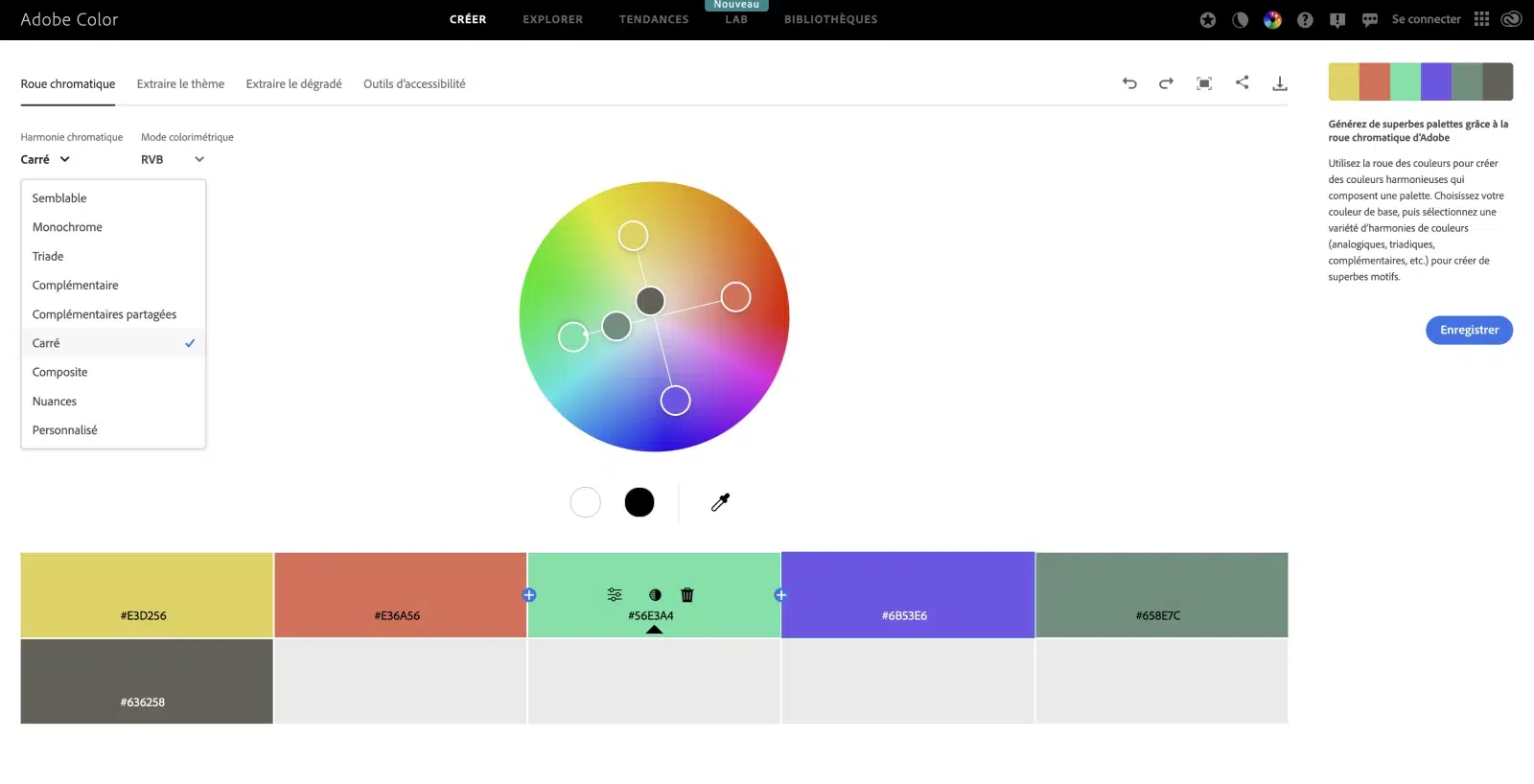
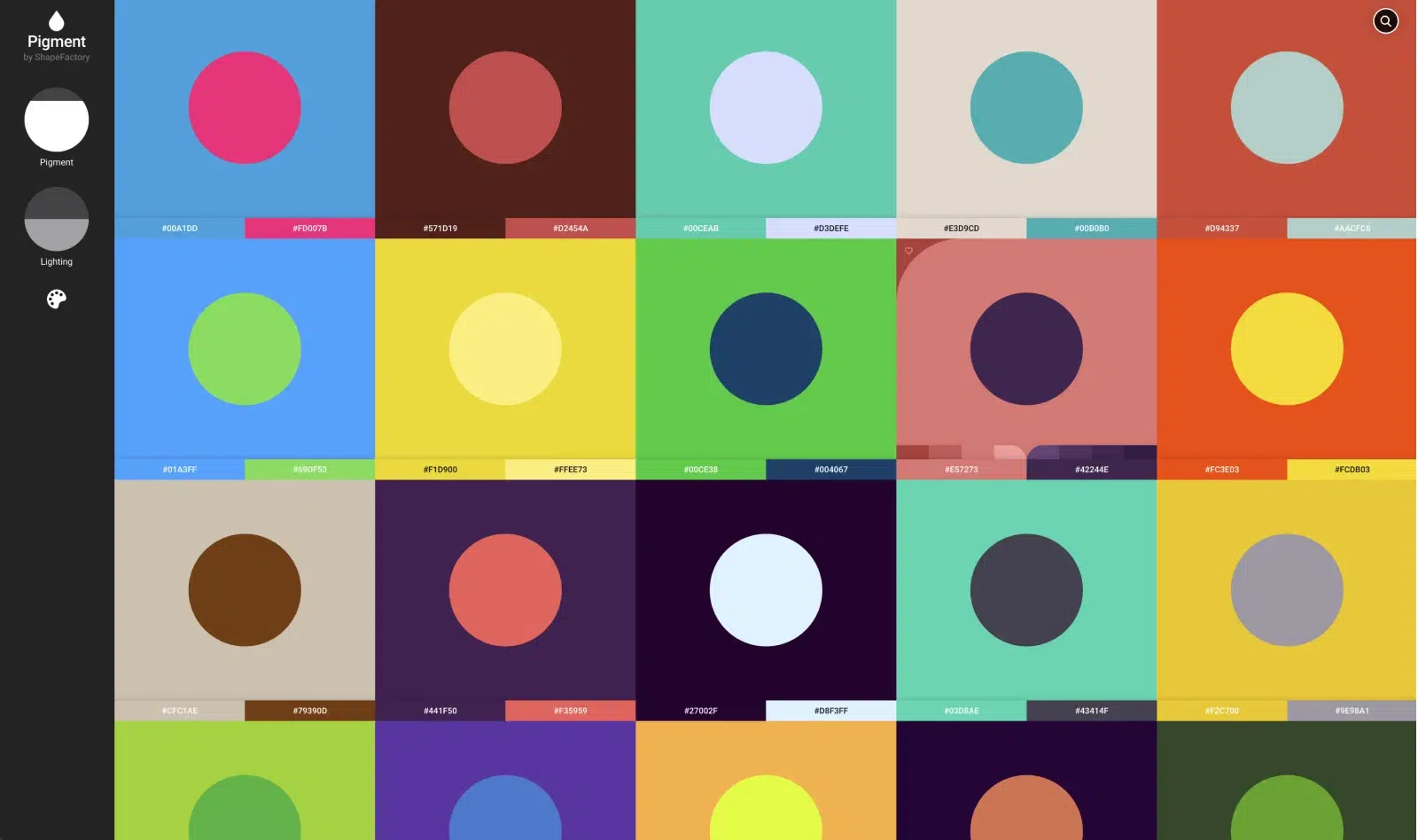
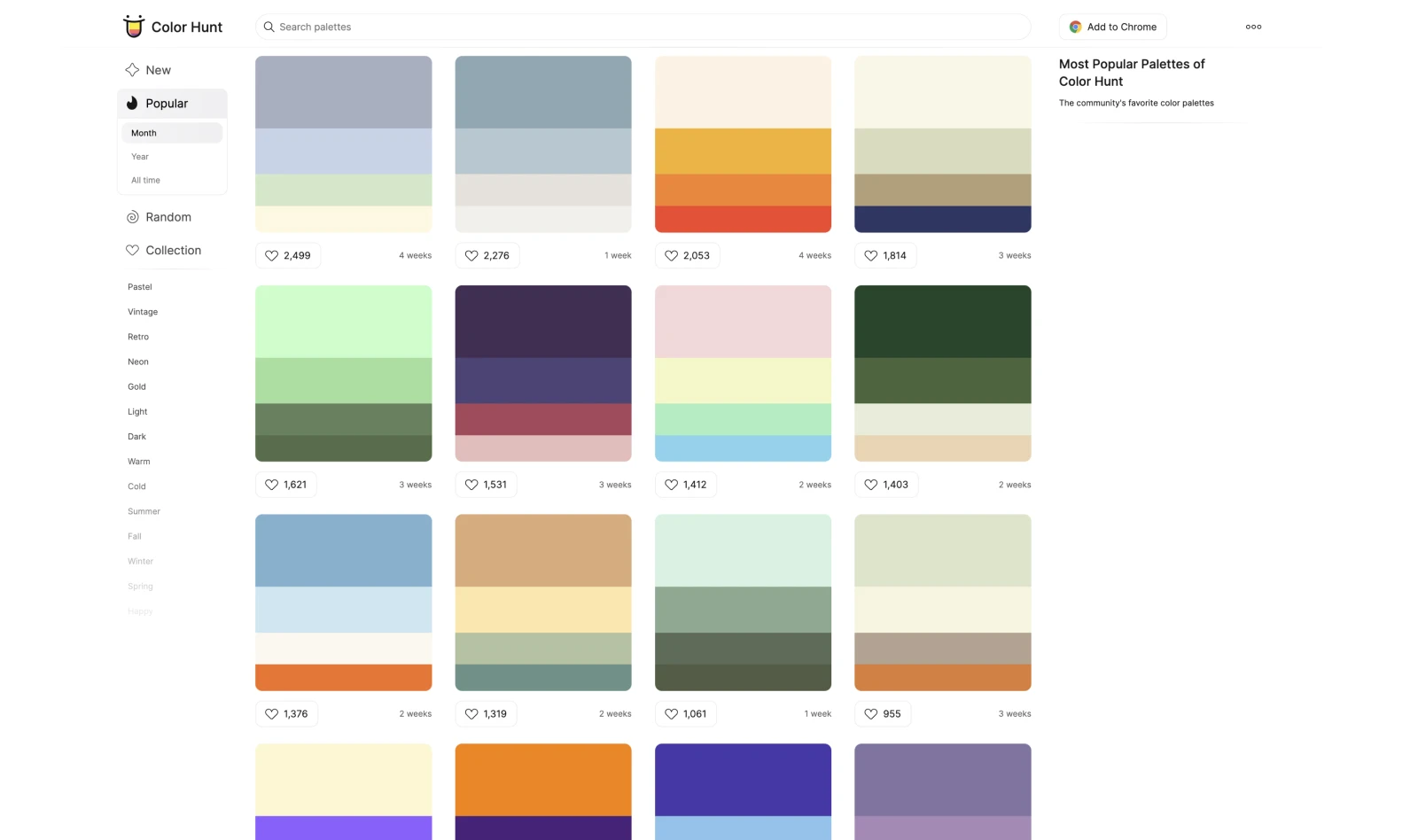
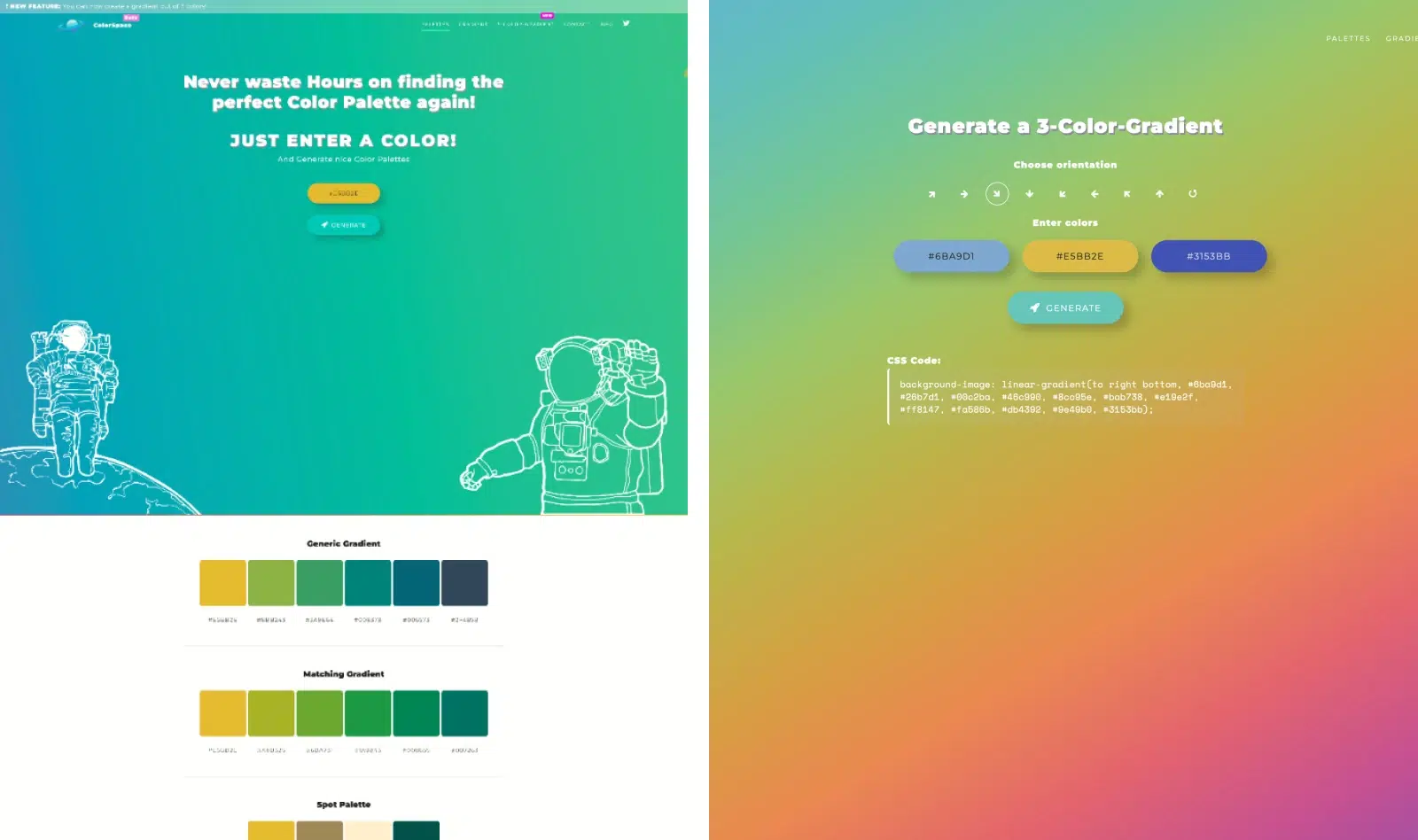
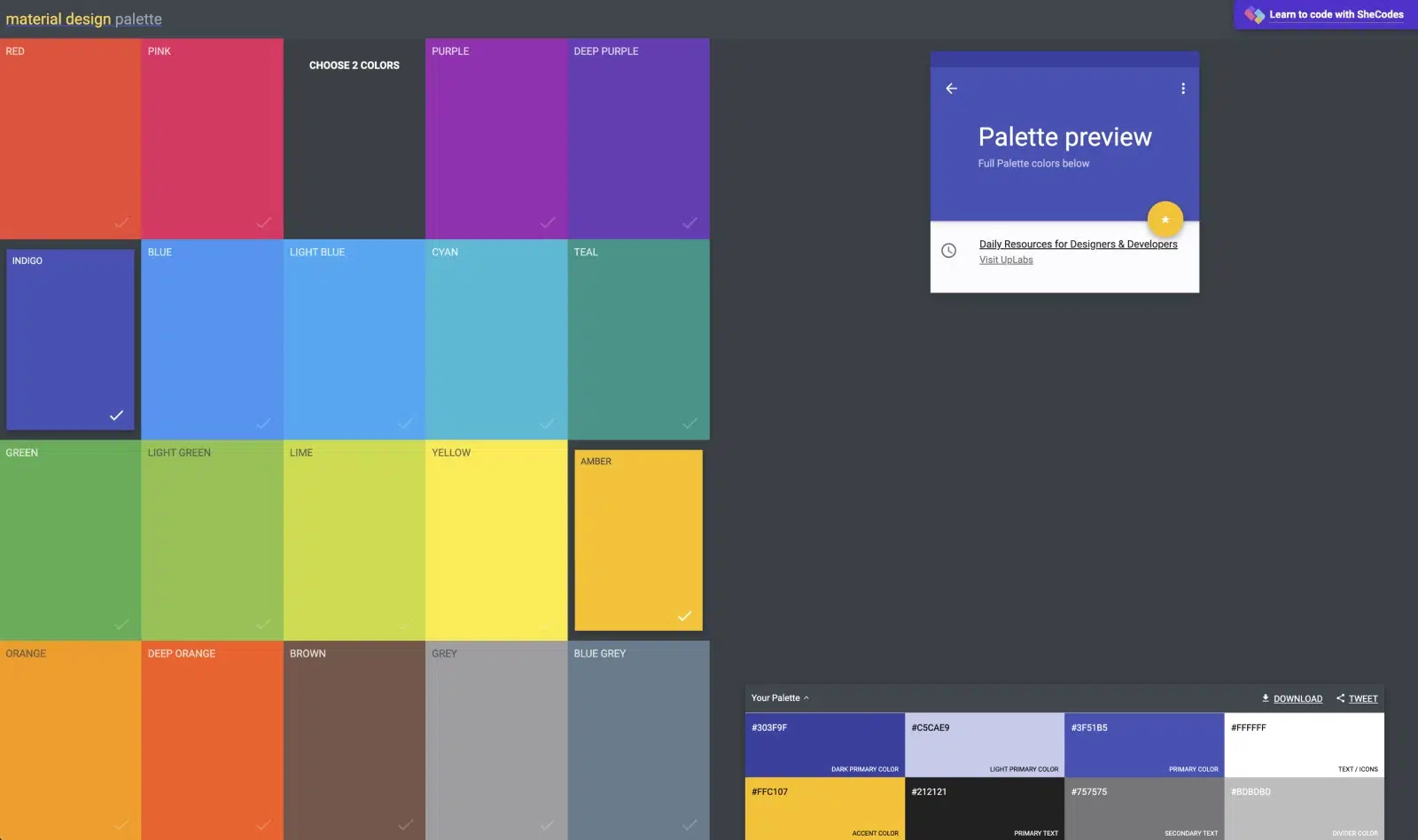
Grâce à ces outils, vous pouvez générer des palettes en 1 clic, trouver la couleur associée à un mot ou à une période historique, choisir les couleurs sur une roue chromatique, vérifier l’harmonie de 2 couleurs visuellement et en faire un dégradé instantané.
Autant de solutions pour vous faciliter la vie et vous aider à faire des choix pour une palette de couleurs qui matchent ensemble.
Raphiste.com | Top 10 outils pour choisir une palette de couleurs
Raphaëlle Moreau alias Raphiste, est une créatrice freelance de site internet WordPress avec Elementor. Basée dans le Morbihan, des projets menés à distance partout en France 🇫🇷

Pour poser les bonnes bases de ton site web.