Comment démarrer son site WordPress ?
WordPress est installé sur le serveur, mais vous ne savez pas ce qu’il faut faire ensuite pour démarrer votre site internet ?
Voici les toutes premières étapes à faire pour démarrer votre site WordPress. Découvrez comment vous connecter à votre administration de site, ajouter votre thème et installer des extensions.
Voici les toutes premières étapes à faire pour démarrer votre site WordPress. Découvrez comment vous connecter à votre administration de site, ajouter votre thème et installer des extensions.
Les étapes pour bien démarrer un site WordPress
Vous avez déjà :✅ Acheté un nom de domaine
✅ Choisi votre hébergeur
✅ Installé WordPress sur le serveur
Mais maintenant qu’est ce qu’il faut faire concrètement pour faire votre site WordPress ?
Première étape, accéder au backoffice WordPress (aussi appelé admin), c’est là que tout se passe.
Comment accéder à l’administration de WordPress ?

1. Si votre site est installé sur votre serveur, en tapant son URL, vous devriez avoir le site avec le thème WordPress installé par défaut.
2. À la fin de l’URL de votre site, ajoutez /wp-admin c’est l’adresse pour accéder à l’admin WordPress.
3. Mais comme vous n’êtes pas encore connecté, la première fois (et quand vos cookies seront expirés), vous tomberez sur une page de login. Il suffit de renseigner les Nom d’utilisateur et Mot de passe configurés lors de l’installation de WordPress.
4. Ça y est vous êtes connecté à votre Admin.
C’est le cœur 💙 de WordPress, c’est là que tout (ou presque) va se passer.
2. À la fin de l’URL de votre site, ajoutez /wp-admin c’est l’adresse pour accéder à l’admin WordPress.
3. Mais comme vous n’êtes pas encore connecté, la première fois (et quand vos cookies seront expirés), vous tomberez sur une page de login. Il suffit de renseigner les Nom d’utilisateur et Mot de passe configurés lors de l’installation de WordPress.
4. Ça y est vous êtes connecté à votre Admin.
C’est le cœur 💙 de WordPress, c’est là que tout (ou presque) va se passer.
Comment changer le thème WordPress ?

C’est quoi un thème WordPress ?
Le thème du site WordPress est le fichier qui va définir l’apparence du site web.De base, WordPress installe un thème assez simple. Il en existe des milliers, des simples et des complexes, des gratuits et des payants.
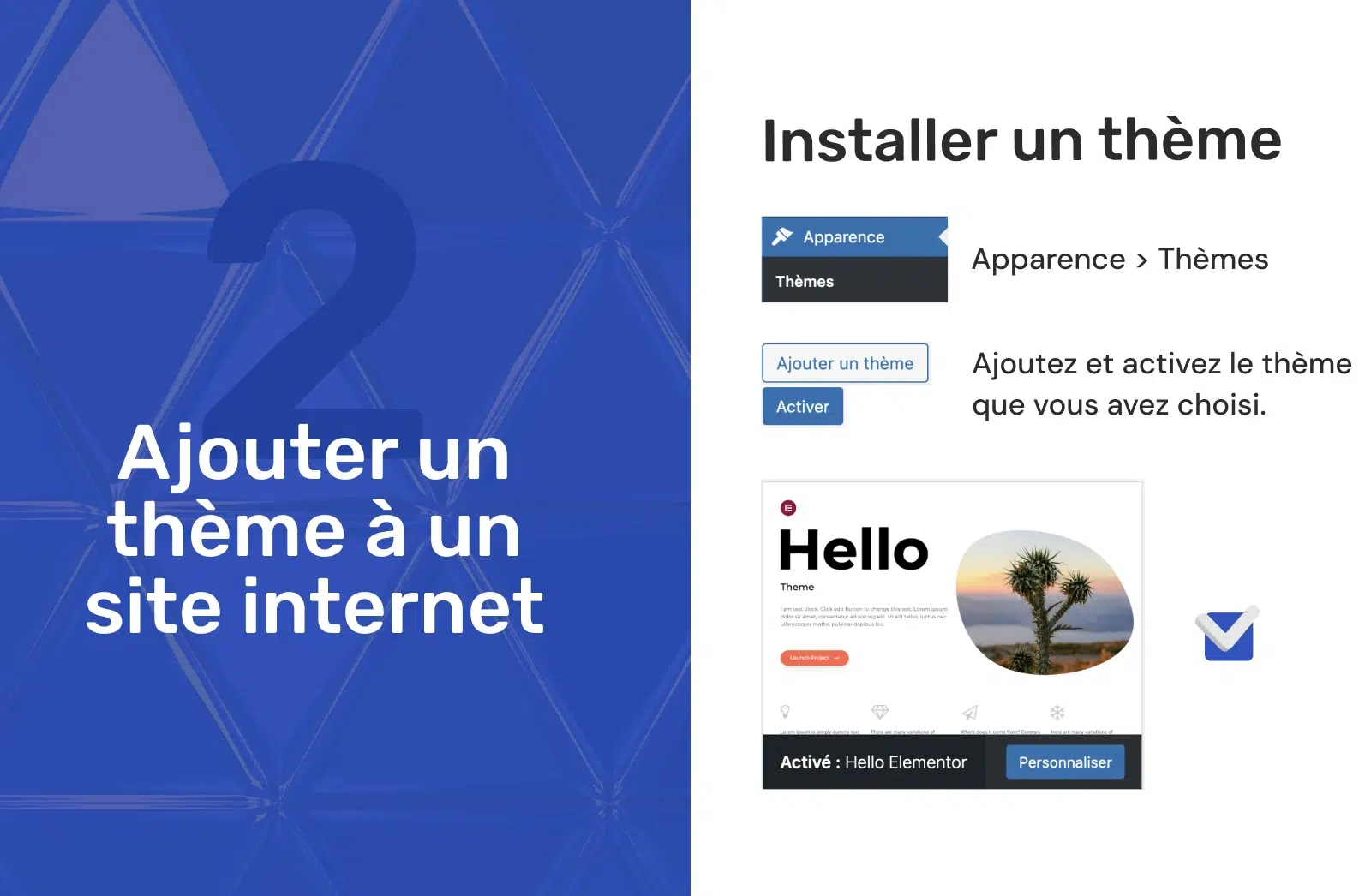
Comment installer un thème WordPress ?
5. Dans le menu à gauche ⬅️ cliquez sur Apparence > Thèmes6. Dans la page qui s’affiche, tout en haut ⬆️ cliquez sur Ajouter un thème
7. Choisissez le thème que vous souhaitez pour votre site.
8. Cliquez sur Installer puis Activater pour que le thème choisi soit utilisé.
💡 Mon conseil : utilisez Hello de Elementor, c’est un thème minimaliste parfait pour partir d’une feuille blanche et laisser sa créativité opérer. Et pour les plus frileux, il y a quand même des templates Elementor.
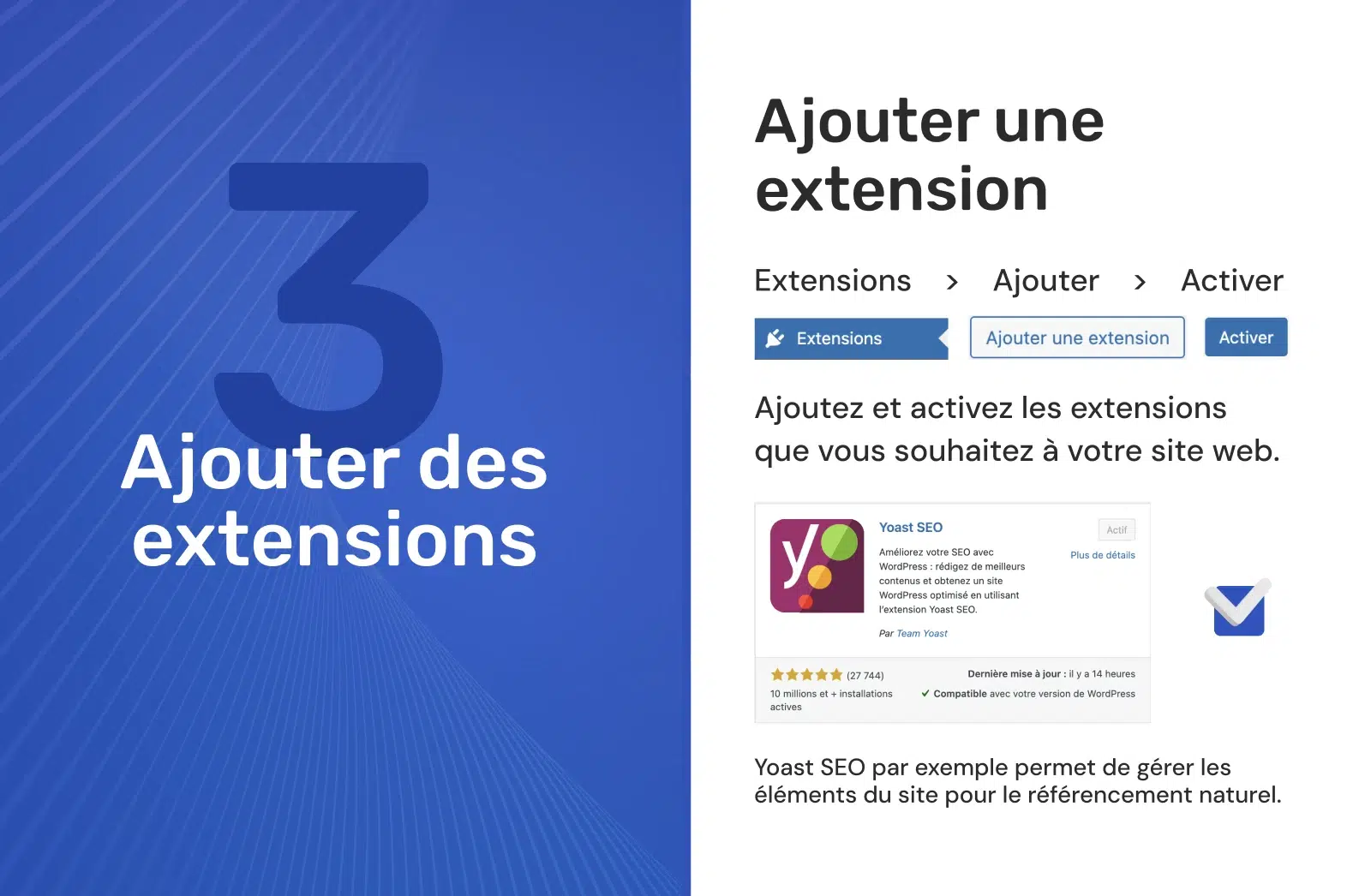
Comment ajouter une extension sur WordPress ?

C’est quoi une extension (ou plugin en anglais) ?
Une extension permet de rajouter des fonctionnalités à un site WordPress. Il en existe près de 60 000 qui permettent de faire tout ce dont vous pourriez avoir besoin sur un site. Il en existe pour gérer la sécurité du site, gérer le référencement, améliorer les performances, faire des sauvegardes, ajouter des fonctionnalités comme faire une boutique ou des réservations en ligne… c’est quasiment infini.
10. Dans la page qui s’affiche, tout en haut ⬆️ cliquez sur Ajouter une extension
11. Choisissez l’extension que vous souhaitez ajouter au site.
12. Cliquez sur Installer puis Activer pour que le plugin fonctionne.
Une extension permet de rajouter des fonctionnalités à un site WordPress. Il en existe près de 60 000 qui permettent de faire tout ce dont vous pourriez avoir besoin sur un site. Il en existe pour gérer la sécurité du site, gérer le référencement, améliorer les performances, faire des sauvegardes, ajouter des fonctionnalités comme faire une boutique ou des réservations en ligne… c’est quasiment infini.
Comment installer un plugin sur WordPress ?
9. Dans le menu à gauche ⬅️ cliquez sur Extensions > Add New10. Dans la page qui s’affiche, tout en haut ⬆️ cliquez sur Ajouter une extension
11. Choisissez l’extension que vous souhaitez ajouter au site.
12. Cliquez sur Installer puis Activer pour que le plugin fonctionne.
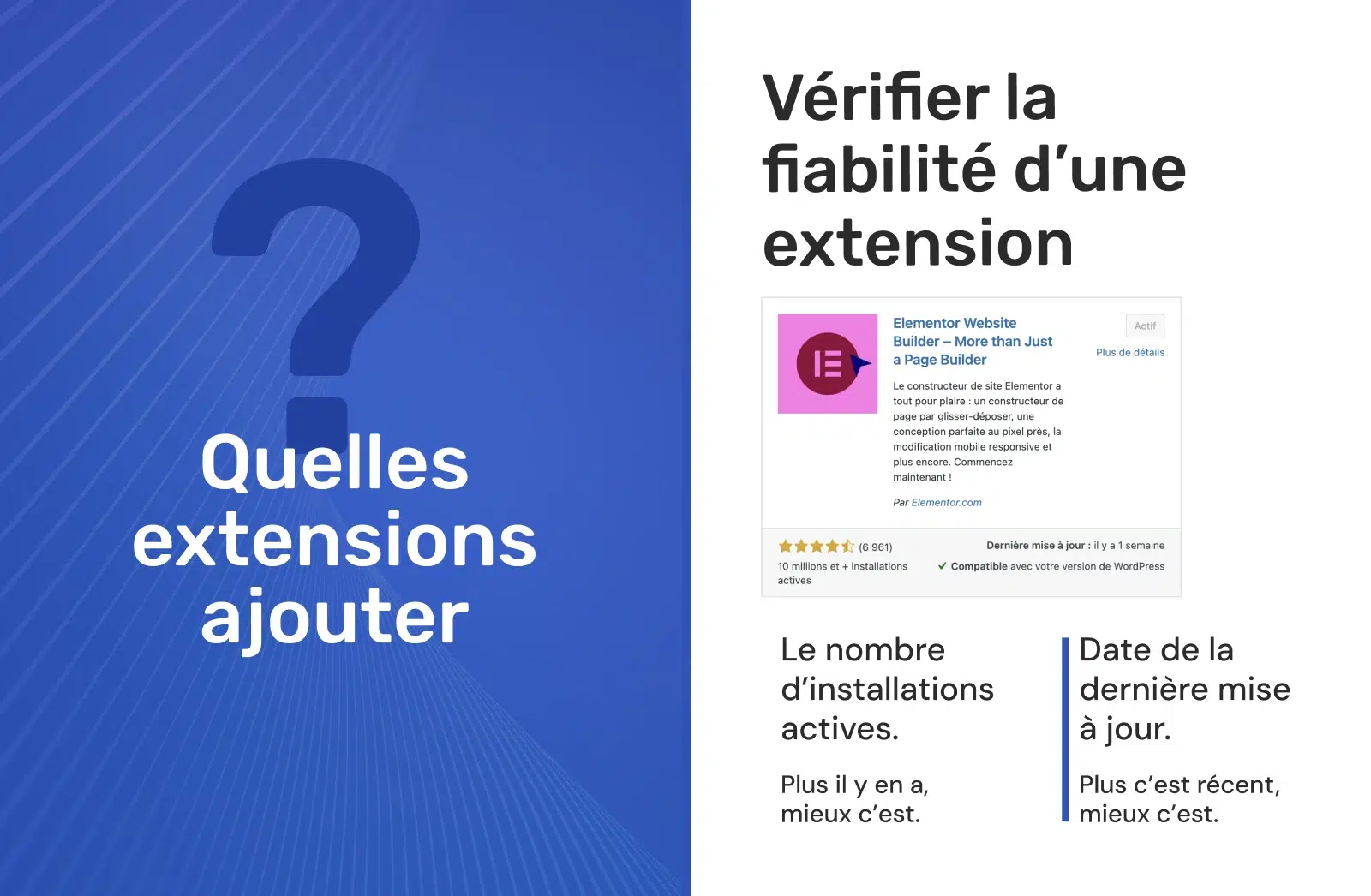
Comment choisir la bonne extension pour son site ?

On trouve de tout en terme d’extensions sur WordPress. Il en existe des gratuites, des payantes, certaines très utilisées et d’autres quasi inconnues.
Pour vous aider à choisir une extension WordPress, il faut regarder :
– le nombre d’installations actives (+ il y en a, mieux c’est)
– la date de la dernière mise à jour (+ c’est récent, mieux c’est)
– les notes des utilisateurs.
Et puis ensuite bien sûr il faut la tester, voir si elle répond à vos attentes et besoins.
✨ Mes indispensables pour démarrer un site :
Yoast SEO : pour optimiser le référencement naturel de ton site.
Elementor : mon plugin favori pour construire des pages de manière simple, créative et sans connaissance de code.
Pour vous aider à choisir une extension WordPress, il faut regarder :
– le nombre d’installations actives (+ il y en a, mieux c’est)
– la date de la dernière mise à jour (+ c’est récent, mieux c’est)
– les notes des utilisateurs.
Et puis ensuite bien sûr il faut la tester, voir si elle répond à vos attentes et besoins.
✨ Mes indispensables pour démarrer un site :
Yoast SEO : pour optimiser le référencement naturel de ton site.
Elementor : mon plugin favori pour construire des pages de manière simple, créative et sans connaissance de code.